Je parle des mockups à toutes mes clientes, j’en suis probalement très fatiguante. Depuis que j’ai découvert les mockups, je les utilise pour mettre en valeur TOUS mes produits. Ce n’est certainement pas aussi intéressant que de prendre nous-mêmes nos propres photos, mais c’est une option méga intéressante pour les entrepreneures qui ont un petit budget (ou qui n’ont aucun budget!) et qui désirent avoir un résultat de qualité.
Mais qu’est-ce que c’est, un mockup?
Bon, on va mettre les choses au clair tout de suite puisque le concept de mockup demeure encore mystérieux pour plusieurs personnes. Ne t’inquiète pas, si tu ne sais pas ce que c’est, tu n’es probablement pas la seule.
Grosso modo, c’est une image (mise en scène) déjà toute faite dans laquelle tu as simplement à insérer ton design. Tu peux donc insérer une illustration que tu as créée dans un décor de salon, tu peux aussi insérer la couverture de ton ebook dans un écran de iPad, et tu peux même insérer ton design sur un vêtement. Et ce qui est magique, et d’où l’utilité des mockups, c’est qu’une fois ton design importé dans le mockup de ton choix, il s’adaptera à la maquette en conservant les reflets, les tons de couleurs, l’inclinaison, etc.
C’est une excellente façon de présenter tes produits autrement que de façon très platonique puisqu’au lieu d’utiliser comme visuel la page couverture de ton ebook, tout simplement, tu pourras la mettre en scène sur un écran d’iPad ou d’ordinateur, dans un décor qui accroche l’oeil. Je t’invite à regarder les exemples qui se trouvent à la toute fin de l’article.
Comment les utiliser?
Quand tu télécharges un mockup, tu te retrouves généralement avec un fichier .psd que tu peux ouvrir dans Photoshop. Si tu n’as pas Photoshop, pas de panique, les fichiers peuvent aussi être ouverts dans GIMP 2, un logiciel que tu peux télécharger gratuitement.
Une fois le fichier .psd ouvert, tu n’as qu’à cliquer sur la petite vignette du calque «screen». Généralement, les indications sont assez claires, mais l’étape suivante est d’insérer ton design dans le calque qui ouvrira dans une nouvelle fenêtre. Une fois que tu auras placer l’image pour que ce soit à ton goût, tu n’as qu’à enregistrer et la modification sera automatiquement apportée à l’image de mise en scène. N’oublie pas d’exporter l’image en fichier image (jpeg, png ou autre) pour pouvoir l’utiliser sur ton site et tes réseaux sociaux.
Ouf, est-ce que c’est clair? Si tu veux un tutoriel plus détaillé, j’en ai trouvé un sur le web qui est très bien, tu n’as qu’à cliquer ici pour y accéder.
Mes ressources préférées pour de jolis mockups
Mockup World (il y a une foule de mockups GRATUITS!)
Creative Market (je te partage mon lien affilié, donc si tu achètes un mockup, je recevrai une petite commission… que j’investirai dans mes prochains mockups!)
Graphic Burger (je ne l’utilise pas vraiment, mais beaucoup de gens le conseillent!)
Etsy (c’est cool d’encourager des artisans qui développent des produits de qualité!)
Mockup Zone (certains de ces mockups se retrouvent sur d’autres sites nommés plus haut, mais on y trouve tout de même certaines petites perles!)
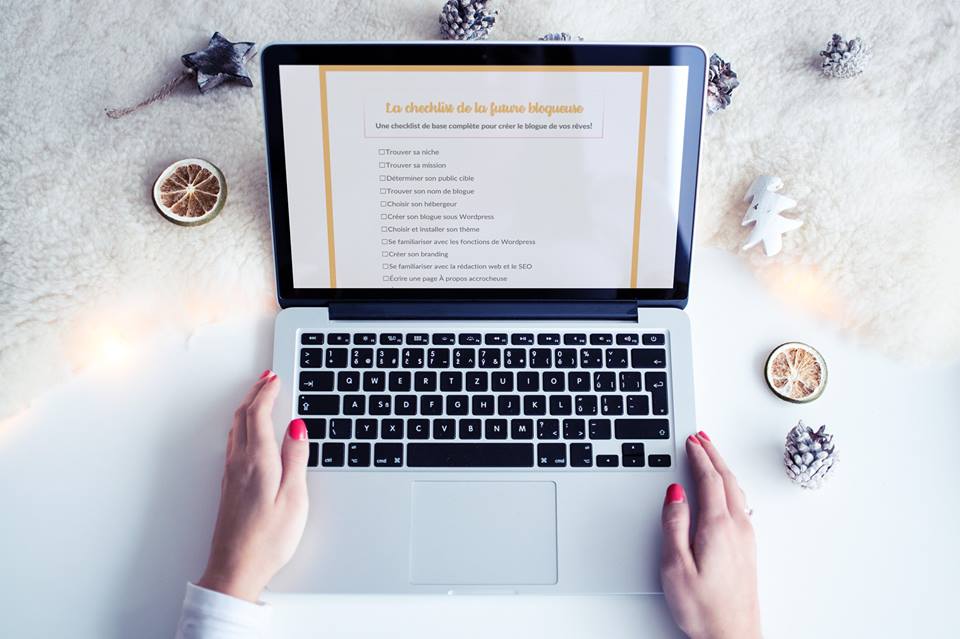
Quelques exemples
Pour te donner un exemple très concret, voici quelques images de La Mallette qui ont été crées à partir de mockup:





À toi de jouer maintenant, amuse-toi avec les mockups, tu peux vraiment créer des visuels très nices!







Laisser un commentaire